
안녕하세요 여러분들!
많은 사람들이 포토샵을 이용해서 예쁜 것들을 만들고 싶어하지만
사실 그런 것이 어려워 잘 손을 못대는 경우가 많죠.
기본 적인 기능부터 알아야 할텐데
무엇부터 눌러야 할 지 모르겠고~ 잘못 누르면 이상한 화면만 뜨고~
내가 하려는 대로는 전혀 안 돼서 너무나도 화가 나는 상황!
그런 상황에 대비하기 위해서 오늘 하나부터 열까지 알려드리는
배너만들기 강좌를 한 번 가지고 와보았습니다!
보통 블로그를 하며 꾸미고 싶어하시는 분들은
각자 자신이 글을 올릴때마다 썸네일로 작은 배너 하나씩은 만들고 싶어하시잖아요?
심플 of 베스트! 오늘은 아주 간단하게 그 배너를 만드는 법을 알려드리겠습니다.

자 먼저 우리가 준비해야 할 것은 포토샵이죠!
저는 포토샵 CC버전을 가지고 있답니다.
여러분들이 어떤 버전을 가지고 있어도
가장 기본 적인 기능들만 사용하여 제작하였기 때문에
같은 버전이 아니라고 해서 당황하실 필요는 없습니다.
사실 저도 개인 적으로 CS6같은 것이 편하곤 한데
어쩌다 보니 깔다가 CC를 깔아버려서 애먹고 있는 중이긴 하거든요~
아주 기초적인 것들이고 응용하면 더욱 나아지는 것들만 모아놨으니
다들 편하게 봐주세요!

먼저 텍스트 기능으로 글자를 써줍니다.
우리가 가장 중요한 것은 그 블로그 글에서 어떤 점을 주제로 가지고 있느냐죠.
가장 그 주제를 잘 드러낼 수 있는 것을 씁니다.
하지만 글씨도 막 쓰는 것이 아니라 배열이 가장 중요해요.
저는 포토샵 강좌라는 글씨를 조금 작게 넣고
있어보이는 배너만들기에서 배너만들기를 조금 강조해
크게 만들고 싶었답니다.
그리고 포토샵 강좌와 있어보이는 이라는 글자를 일부러 붙여
열이 맞게 만들어 놓았어요.
눈으로 딱 봐도 둘이 같은 선상에 있는 것이 보이시죠?

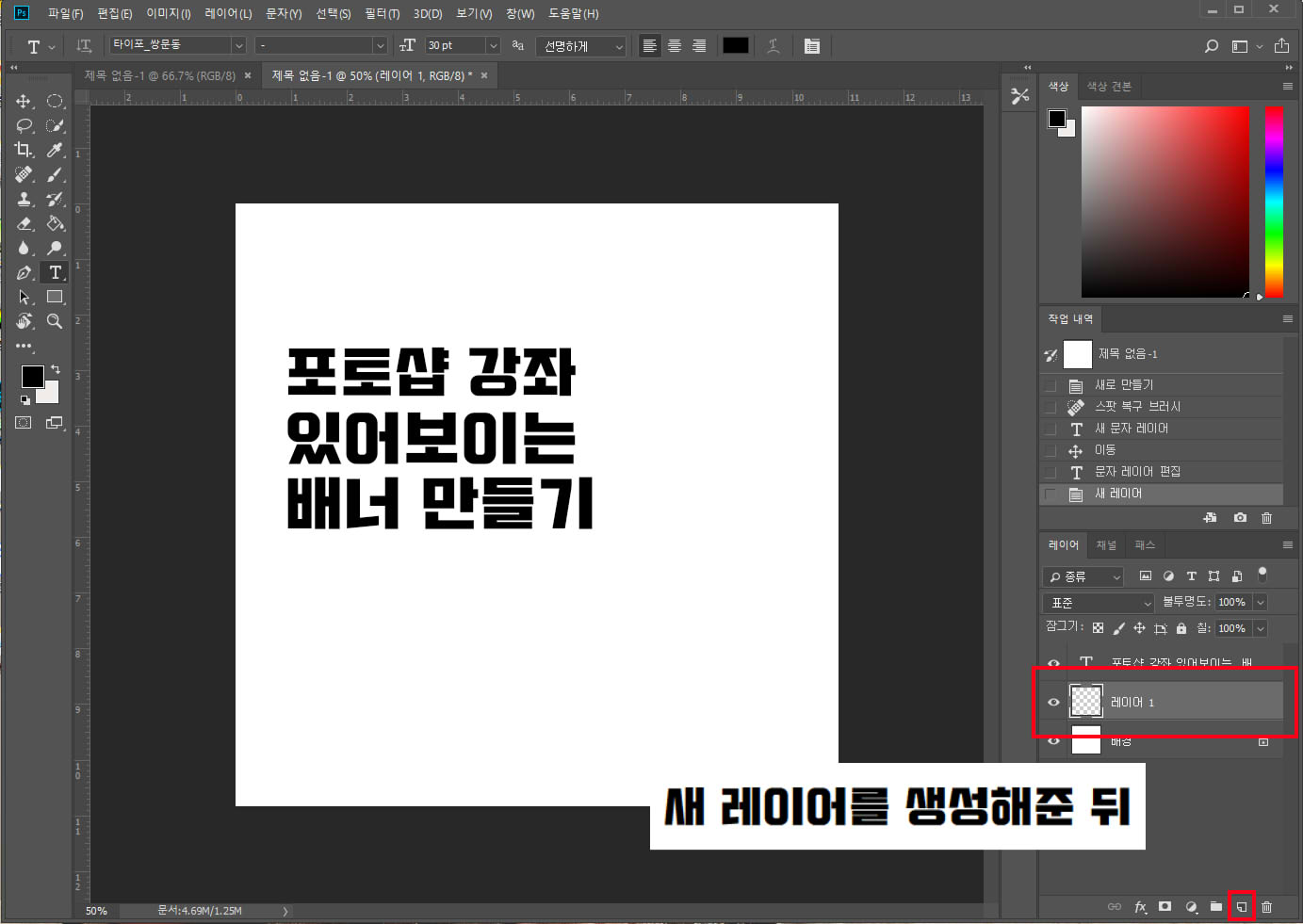
그 다음은 바로 새 레이어를 글자 아랫쪽에 생성해줍니다.
기본 적으로 글씨 레이어에는 어떠한 그림 작업도 할 수 없기 떄문에
글씨 레이어에 어떠한 효과나 강조선을 넣는 것이 아닌 이상은
새로 레이어를 따서 만드는 것이 더욱 편하답니다.

새로운 레이어를 생성했으면 왼 편으로 가서
사각형 툴을 선택하고 자신이 원하는 영역을 선택해 줍니다!
기본적인 컬러링 작업을 통해서 가장 심플하고 간단한 배너를 만들거예요.
그러기 위해서 우리에게 필요한 것은 바로
손가락 마우스 키보드 페인트통 텍스트상자 정도밖에 필요하지 않습니다!
얼마나 쉬운지 감도 안 잡히시죠?
보면 볼수록 찰떡같이 알아들으실 수 있으실 거라고 저는 장담합니다!

저는 선택을 반대로 해서 반전을 한 번 했어요.
여러분들이 헷갈리실까봐 반전을 하는 것까지 보여드리겠습니다
상단에 있는 S선택 부분으로 들어가 반전이라는 것을 누르면
현재 자기가 누르고 있는 선택부분에서 반전된 선택부분으로 바뀌게 됩니다.
저는 윗 사각형 부분을 선택하고 있었으니
이제 아래 사각형 부분으로 가득차게 되겠죠!

선택 반전을 마친 후에 자신이 원하는 곳을 선택했다면
이번엔 자신이 원하는 색을 그 안에 부어주세요!
텍스트 레이어가 그림 레이어보다 위에 있기 때문에
텍스트에는 아무런 영향이 없습니다.
이렇게 색칠을 해주고 나면 반 정도 온 거나 마찬가지예요!

자신이 보았을 때 예쁠 것 같은 위치로 배열을 마칩니다.
저는 일부터 있어보이는에서 어 글자의 가운데를 맞추어서 배열을 해보았어요.
가운데에 걸치도록 배열을 한 이유는 반반의 색상이 들어가는 있어보이는 이라는 글자에
시선을 주목하게 되어서 배너 만들기 까지 시선이 내려가게 만들기 위해서였죠.
포토샵 강좌 라는 말보다는 배너만들기 라는 글씨가 더욱 보기 좋기 위해서
그쪽으로 강조효과를 주었답니다~

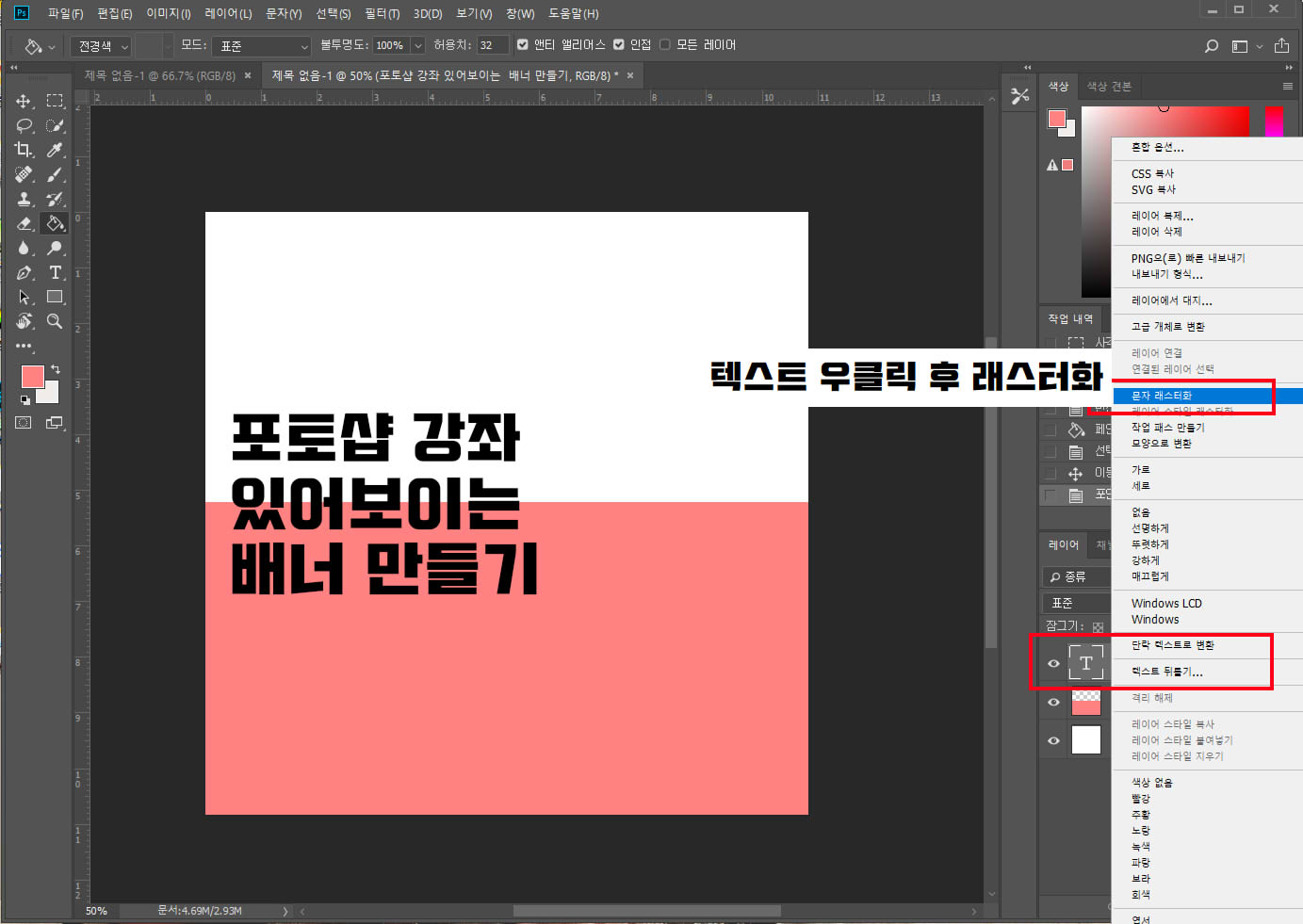
다음엔 텍스트로 가 우클릭을 한 후 문자 래스터화를 시켜줄게요.
기본적으로 텍스트를 작성하였을 때는 편집이 불가능 하며 글자를 확대해도 깨지지 않는
벡터레이어로 기본 설정이 되어있을 거에요.
하지만 이렇게 래스터화를 시켜주고 나면 이 문자들이 이미지가 되기 때문에
편집도 할 수 있다는 장점과 함께 많은 변형을 겪으면 이미지가 깨진다는 단점도 함께 가지고 있답니다.
저희가 래스터화를 하는 이유는 이제 글씨를 반만 칠하게 될 것인데요.
반만 칠하기 위해서는 벡터레이어 상태가 아닌 이미지 상태가 되어야
칠을 더 편하게 할 수 있기 때문이랍니다!

자 여기는 중요해요!!
컨트롤 키를 누른채로 레이어 앞부분(미리보기) 부분을 누르게 되면
그레이어 안 영역물만 선택이 됩니다.
한마디로 설명을 하자면 포토샵 강좌 라고 쓰여있는 래스터화 된 글자 레이어의
앞 미리보기 부분만 누르게 되면 그 글자들만 선택이 되는 것이죠.
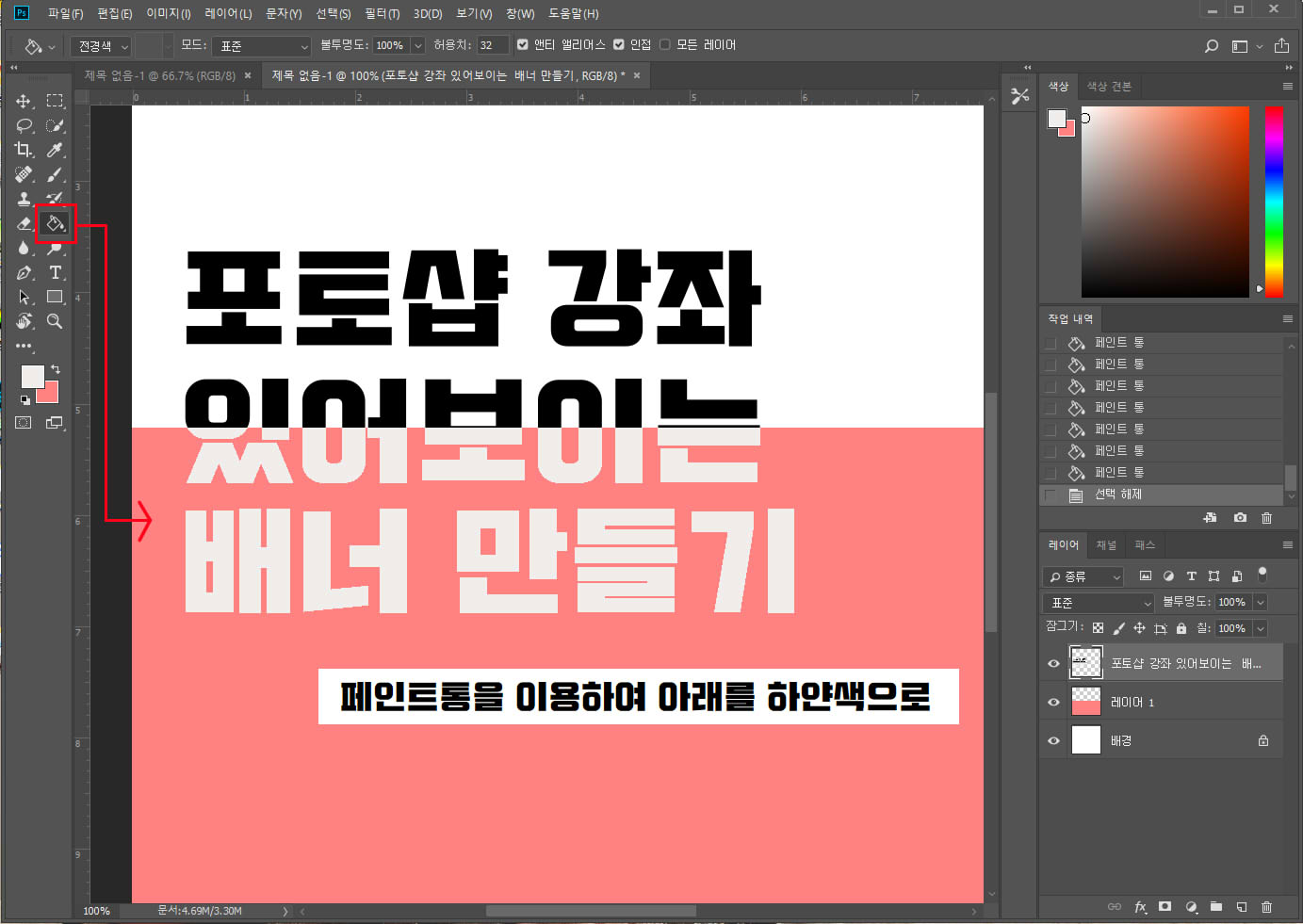
우리가 이번에 선택해야 할 부분은 아래 사각형 영역입니다.

그대로 사각형 영역을 없애지 않고서 흰색을 조심스레 하나씩 칠해주다보면
이런식으로 색 배열이 끝난답니다!
제가 중간에 오류가 생겨서 그만 색이 회색빛으로 되었지만
완성본에서는 예쁘게 흰색으로 잘 해놓았다는 것만 알아주세요ㅠㅠ

알트를 누른 채로 클릭하면 스포이드가 나와서
색을 고를 수 있습니다.
만약 다른 곳에 있는 색을 집으로 할 때도
알트키 하나만 있으면 편하게 색을 뽑을 수 있겠죠!
이런 단축키들도 알고 계시면 편하게 사용할 수 있답니다!

이렇게 하나의 강좌로 인해서 만들어 본 있어보이는 배너만들기 입니다!
약간 부족해 보이는감이 있지만 우리가 처음부터 원했던 것은
전문적인 것이 아니라 심플함을 추구했던 것이니까 이정도는 그냥 넘어가 주자구요~
그리고 그냥 이거 하나만 해서는 왠지 부족한 것 같으니까
하나 더! 준비한 것이 있습니다!

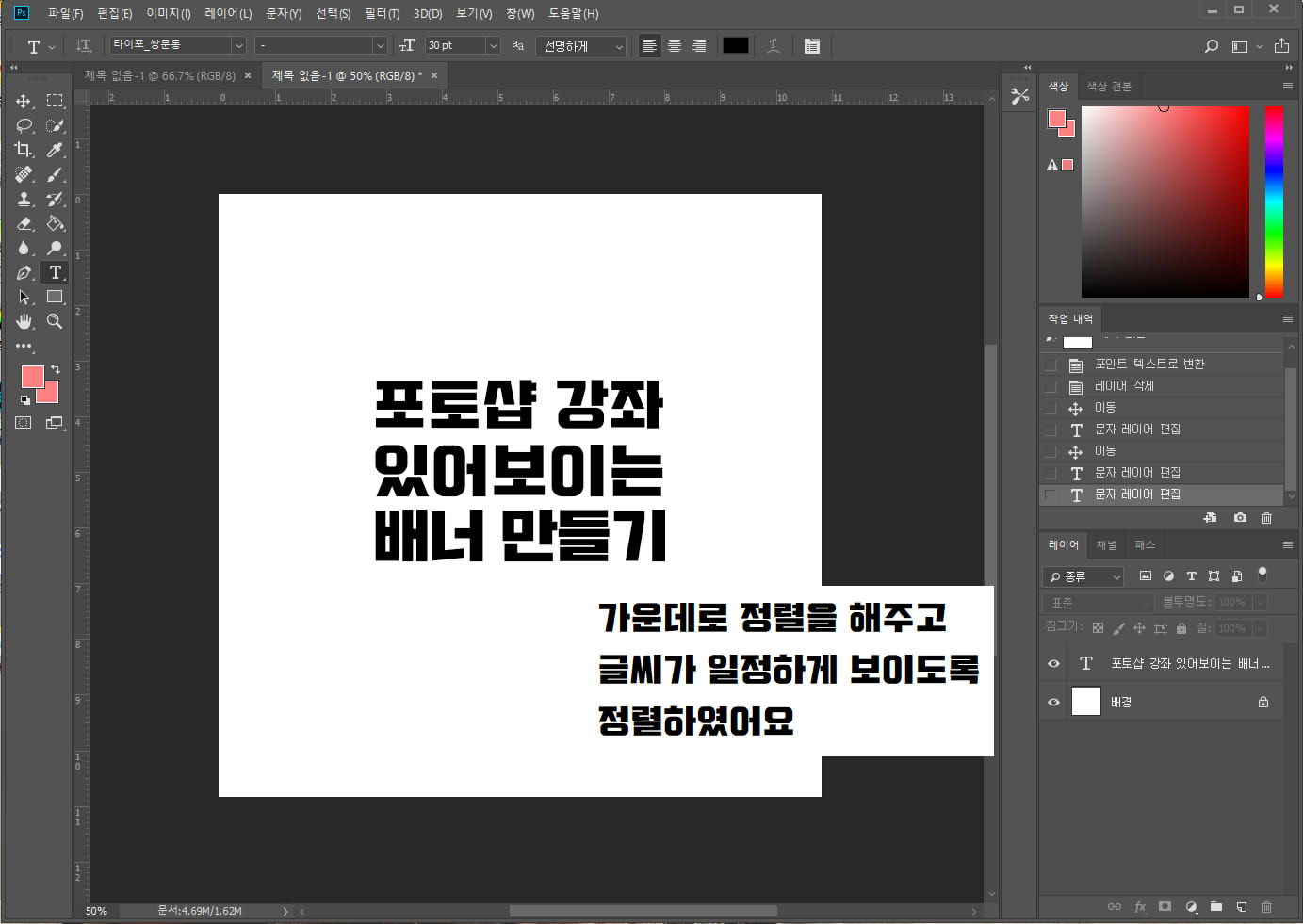
글씨를 모두 가운데로 예쁘게 정렬을 해보았어요. 정렬을 할 수 있도록 도와주는 키는
위쪽에 있는 문서 처럼 생긴 칸이랍니다.
자간 행렬등을 설정할 수 있어서 편하게 이용하시면 돼요!

ALT+Shift를 누르고 선택툴을 움직이면
원은 가운데에서 정원으로
사각형은 가운데에서 정사각형으로 생성됩니다.
그리고 선택한툴을 그대로 움직여서 저런식으로
가운데에 예쁘게 설정할 수 있도록 포토샵에서 자체적으로 지원해주고 있으니까요!
선택한 상태로 컨트롤을 누르지 않은 상태로!!!
편하게 자신이 원하는 곳을 설정해 줍니다.
그리고 현재 선택하고 있는 곳은 캔버스 안쪽이에요.

저희가 사용할 곳은 바로 바깥쪽 라인이기때문에
여기서도 편하게 반전 반전!
반전의 단축키는 컨트롤 쉬프트 I 키랍니다!
하지만 저는 아직까지 익숙하지 않아서 이렇게 상단 메뉴를 사용하고 있어요 ㅎㅎ

선택툴로 선택하였던 부분을 색으로 밀어주고
글씨를 벽쪽으로 배치해 보았어요.
그리고 무언가 허전한 것 같아서 배경색과 일치하는
글자색으로 해시태그를 한 번 넣어보았답니다!
어떤가요? 이정도면 어느정도 배너로 쓸만한 것 같지 않나요?

포토샵으로 있어보이는 배너 만들기!
여러분들도 한 번 시도해보세요.
절대 어렵지 않은 쉬운 작업들 뿐이랍니다.
그럼 다음시간에는 또 다른 정보로 만나길 바라요!



